8 Mar, 2024 | Search Engine Optimization Company
What Is Google’s INP Score and How to Improve User Experience

Introduction
Digital space or online presence is becoming of utmost importance for businesses these days. Their success highly depends upon the number of visitors to their website who are converted into paying customers. For this reason, they must ensure their websites are performing excellently and that there are no issues related to the same. With such an increase in competition, checking the site’s performance is imperative, or it can lead to user disengagement. Hence, Google changed its core web vitals and introduced INP (interaction to next paint), a new performance matrix for optimizing websites. Through this article, we will understand everything related to INP and its aspects.Recognizing Google’s Core Web Vitals
The metrics that gauge the user experience required for web page interactivity, visual stability, and loading speed are known as Google's core web vitals. All website owners must focus on achieving good core web vital scores, which can lead to success in search results and enhance user experience. Google's core web vitals and other aspects are aligned to create a ranking system. This ranking system decides users' search results from Google query search.Three Core Web Vitals Metrics
- Largest Contentful Paint—This metric evaluates how well the website loads. To optimize user experience, try to have LCP happen in the initial 2.5 seconds of the website loading.
- First Input Delay - This measures the interactivity of your webpage. For a good user experience, your aim should be to have the first input delay of at least less than 100 milliseconds. This FID will be replaced by INP effective 12 March 2024.
- Cumulative Layout Shift - Cumulative layout shift gauges a webpage's visual stability. Maintaining a CLS score of less than 0.1 on your website is essential to providing an excellent user experience.
How to Optimize Your Core Web Vitals?
Every business wants to give its customers the best user experience; therefore, knowing how to optimize your statistics is the primary goal. Here are some ways to optimize the core web vitals.- Check out the search console's core web vitals report. It will show how your webpage is performing.
- Learn more about the continuous improvement, debugging, and measurement of the core web vitals.
- Explore the tools that can help improve the three core web vitals.
What is Google’s INP?
INP or interaction to next paint is a new core web vital from Google that will replace the first input delay or FID on 12th March 2024. This new metric will assess the responsiveness using the event timing API data. It will also be an excellent tool for observing the latency related to clicks, taps, and keyboard interactions throughout a webpage's lifespan. INP will change how user experiences are created and managed online. Per our developer, “This metric will help report the ignoring outliers and longest latency durations reported on the website. Thus, it will be an excellent tool in measuring a website’s user experience and further optimizing it for enhancement.”
INP will have different scoring with an explanation of how well the site is performing. The page will be considered significant if it has good responsiveness and interacts quickly.
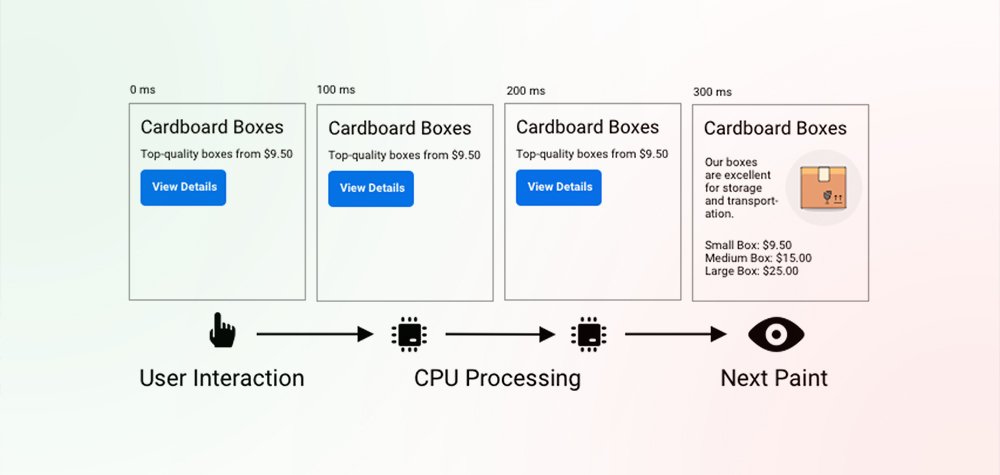
The browser provides visual feedback in the next frame that renders when a page reacts to an interaction, indicating that the interaction was successful. It can provide feedback on different things, such as the following:
Per our developer, “This metric will help report the ignoring outliers and longest latency durations reported on the website. Thus, it will be an excellent tool in measuring a website’s user experience and further optimizing it for enhancement.”
INP will have different scoring with an explanation of how well the site is performing. The page will be considered significant if it has good responsiveness and interacts quickly.
The browser provides visual feedback in the next frame that renders when a page reacts to an interaction, indicating that the interaction was successful. It can provide feedback on different things, such as the following:
- When you select "add to cart," the item may or may not be added to your shopping cart.
- If the mobile navigation menu was opened.
- If the server authenticated the login form’s content.
 Therefore, the purpose of INP is to assess the period in which the next paint is stopped rather than all of the interaction's eventual repercussions. Otherwise, your consumers may feel the page is not responding to their activities if there is a delay in visual feedback.
For all or most user-initiated interactions, INP aims to reduce the time that elapses between the user initiating the interaction and the painting of the following frame.
Therefore, the purpose of INP is to assess the period in which the next paint is stopped rather than all of the interaction's eventual repercussions. Otherwise, your consumers may feel the page is not responding to their activities if there is a delay in visual feedback.
For all or most user-initiated interactions, INP aims to reduce the time that elapses between the user initiating the interaction and the painting of the following frame.
How is INP Different from FID?
INP is about to replace FID; therefore, as a website owner, you must know the difference between the two core web vitals. FID only accounts for the first interactions, whereas INP will consider all page interactions. Moreover, FID is only used to measure the first interaction’s input delays and not the actual time it used to take to run events or the delays in presenting the next framework to the users. We can use FID to ascertain the user's initial impression of the website based on input latency because it is also a load responsiveness statistic. As a metric of overall responsiveness, INP is more accurate than FID because it measures every aspect of every interaction throughout the page's lifecycle.What is a Good INP Score for User Experience?
We are talking about INP scores for enhancing user experience. However, we don’t know yet what scores are considered good or poor. The 75th percentile of field-recorded page loads, divided into categories for desktop and mobile devices, is a valuable criterion for checking whether you provide responsive user experiences.- If you score an INP of less than or equal to 200 milliseconds, it will indicate that your page has good responsiveness.
- If the INP score lands between 200 milliseconds and 500 milliseconds, it tells us that your webpage needs improvement in its responsiveness.
- Any score beyond 500 milliseconds means your webpage has poor responsiveness.

How to Measure INP for User Experience?
If you want to enhance your user experience and take it to the next level, measuring INP is the perfect way. The below steps can help you measure your INP:1. Doing Website Speed Test
You can use various free website speed test options that can easily show you what INP is for your actual users on the website. You can enter your website URL, run the test, and check the web vitals results. You can see the INP score for the last 28 days and how it has changed over the past 25 weeks.2. Google Page Speed Insight
Google PageSpeed Insights' actual user area displays the INP metric, which indicates how rapidly the page reacts to user inputs. The measurements provide the user experience's 75th percentile. Suppose the INP is 273 milliseconds, for instance. In that case, it indicates that the worst delay encountered by the 25% of visitors with the slowest INP was 273 milliseconds between their input and the subsequent UI update.3. Chrome DevTools
You can check the different INP components and their breakdown with timings in ChromeDevTools’s performance profiler. When the interaction block turns into stripes after 200 milliseconds, the task takes longer than what Google deems a satisfactory INP score.4. INP Debugger
Your website's clickable page elements can be automatically identified, simulated interactions can be performed, and slow interactions can be reported using the free INP debugger tool. Although the INP Debugger facilitates the identification of page elements that cause late interactions, it cannot predict the frequency of user contact with specific UI elements.
Reasons Behind INP Issues on the Website
As necessary as knowing how to measure INP, it is essential to understand what INP issues you can face on your website. Below are some reasons you can get - INP more than 200ms as an error message.1. Long Tasks
Whatever happens on a browser is a task, including rendering, running JavaScript, parsing HTML, etc. Most of the work the browser requires to show a page is done on the main thread. In addition, even if dozens of jobs need to be finished, the main thread can only handle one task at a time. A task is deemed long if it takes more than 50 milliseconds. Since the main thread can handle one task at a time, the longer the task, the more time the browser will remain blocked. Lower INP scores and interaction delays are the outcomes of such incidents.2. Large DOM Size
DOM, or the document object model, is essential to all web pages. It is the representation of an HTML document presented as a tree. In a tree, every branch ends with a node, and every node has objects on it. Nodes can stand in for several document components, including text strings, elements, and comments. A high DOM size impacts a browser's capacity to produce a page swiftly and effectively. Throughout the page's lifecycle, the initial page display and subsequent changes use more resources when the DOM size is big.3. Client-Side HTML Rendering
A brief section of simple HTML is sent to the client by the server when rendering occurs on the client side. The client then fills in the primary page content using the information retrieved from the server. JavaScript manages all upcoming navigation and page updation without requiring a complete reload by obtaining fresh HTML from the server. JavaScript jobs on the client side are not automatically divided into smaller chunks. This may result in lengthy tasks that stall the main thread, which could lower the INP score of your page. As a result, client-side rendering may negatively impact your page's loading speed and interaction.How to Optimize INP for a Good User Experience?
You can optimize your website to get the perfect INP scores in several ways. Let’s understand them below.1. Reduce the Input Delay Component
You must break the background CPU activity on the main thread to reduce your input delay component. You can find the total blocking time results in the lab data and see if any background activity is blocking user interactions. If background duties are handled by third-party code, see whether you can configure the code to do less work or load the third-party script only when needed.2. Reduce the Processing Component
If you want to guarantee that the user sees an instant UI change while any background processing occurs, run more of your code asynchronously. To find areas for optimization and to learn more about the main thread, use tools like the DevTools performance profiler. It is also essential to determine whether third-party scripts are affecting the responsiveness of your website and adjust or postpone them as needed.3. Reduce the Presentation Delays
The intricacy of the page and the extent of its updates can affect the presentation delay. You can consider displaying "above the fold" items first to quickly deliver the next frame if page content rendering takes much time. Other page interactions queued up are also a part of the presentation delay element of the INP metric.4. Using Lazy Loading
It is a technique that helps delay the image loading and other resources of your webpage until they are needed. Doing so will assist in loading the essential information to the user first. It is a great way to improve your website's INP scores and reduce the time it takes for your webpage to interact with your visitors.5. Other Best Practices
Besides the above-mentioned ones, as a general rule, you should constantly monitor your website's performance. You can use tools like Lighthouse, Google Pagespeed Insights, and RUM solutions. Moreover, you should stay current with the changes to the core web vitals and keep track of the metrics to adjust your strategies accordingly.Conclusion
Undoubtedly, INP will become the critical element of measuring web page responsiveness that impacts the user experience. It is a great metric that relies not only on FID but the entire website lifecycle. It will become the most essential element in Google rankings for displaying a result for a user query. Therefore, it is necessary to understand this term and metric completely. This metric will be crucial not only for the web developers but also essential for your website’s SEO optimization. You can check the tips and techniques shared with you in this article that can assist you in keeping your INP scores always perfect.
Frequently Asked Questions
Any user action on the website, such as touching a link, clicking a button, or entering text in a text box, constitutes a user interaction.
You can measure the INP of your website in different ways. These are doing free website speed tests, using Chrome DevTools, Google PageSpeed Insights, etc.
Currently, FID is a part of Google’s core web vitals. However, effective 12 March 2024, it will be replaced by INP. It will assist in evaluating the user experience for the entire website’s lifecycle.
For instance, if the INP is 273 milliseconds, 25% of visitors with the slowest INP or most prolonged interaction saw a 273 millisecond lag between input and the subsequent UI update.
To compute INP, the difference between final display modifications in UI elements and user interaction is recorded. The highest number, or the 98th percentile of the interactions, will be the final INP score.

