30 May, 2023 | Mobile App Development
Improving the Mobile Apps Accessibility: Tips and Best Practices

Mobile Apps Accessibility Features & Tips to Use Them Optimally
Screenreaders
Visually impaired individuals or ones with weak eyesight largely rely upon screen-reading features to use apps. Android’s TalkBack and iOS’s VoiceOver have gained wide popularity for having users visually free control of their devices.Add meaningful descriptions for your app’s elements:
The screen reader tool uses an ALT tag, element descriptions made on the screen, and accessibility label property to help users describe what’s on the screen. That’s code level update mobile app developers do to make each and every code element accessible for users who rely on screen readers. Let’s consider a hypothetical use case where a screen reader tells a user what’s listed on Facebook Marketplace. Soundcloud Now, it’s hard to recognize what’s in there for the images where no description is provided for the elements. Check the video recording for the same now and you can see what’s in actually there. https://youtu.be/g0PS_DdgwGU Here’s the example code of how mobile app developers configure each of the elements’ labels to improve the accessibility of mobile applications.Describe the state of the element:
The challenge in configuring accessibilityLabel property is that it reads all the text that’s mentioned within the label. So, it will also read CTA button text like the regular text unless mentioned otherwise. Here comes the need to mention active/inactive state of the element. For instance, you all know how the Facebook status update section works. That small “POST” button is disabled until you type some text in the status section, and it gets enabled as you feed any character. For someone relying on the screen reader to update their Facebook status, you need to mention that button is disabled unless provided with some input and then gets enabled. Here’s the example code for the same <Button accessibilityState={disabled ?{disabled: true} : {disabled: false}}>Don’t forget to emphasize the context in focus:
The app naturally gets bulky when you try to provide a full-fledged web experience to mobile app users. In such a case, it's vital to clarify what needs to be emphasized and what’s to be ignored by the screen reader.UI Simplification
Easy navigation:
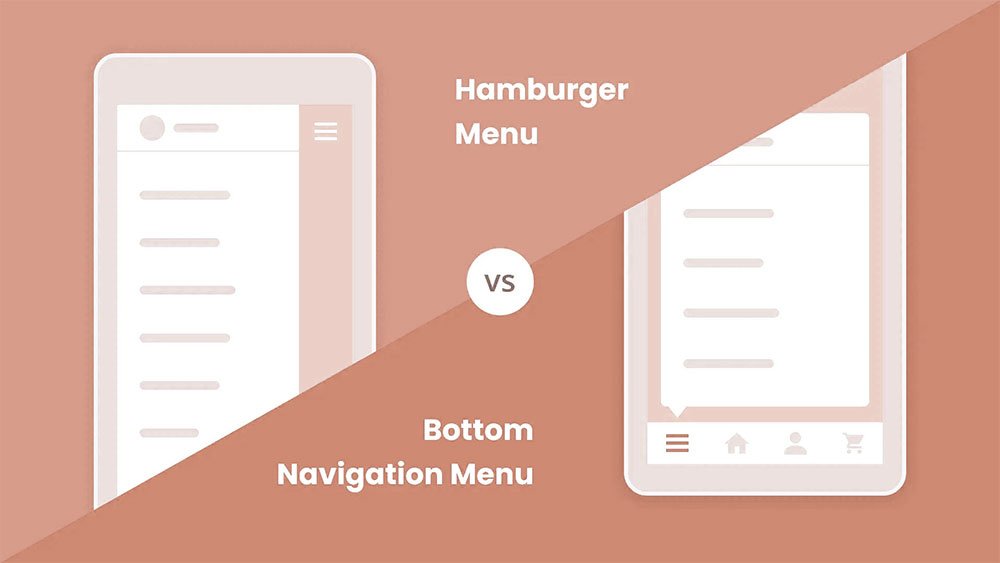
Your users won’t do the guesswork to decide where all the elements are. When hiding the elements to make the design compatible with mobile devices, consider how the screen reader tool perceives it. The compact screen sizes add the responsibility of adding proper padding in design elements to distinguish them from each other. Individuals with motor impairments and reduced dexterity often find it challenging to press the right button. I’m sure you’ve observed how our old generations use smartphones extra cautiously. To ease navigation in mobile apps, declutter the categories, and it is advisable to use bigger CTA sections to minimize accidental selection of nearby elements. For instance, the hamburger menu can be replaced with the tile-style menu.
Text & image contrast:
On average, people spend 4-5 hours daily glued to their smartphones. With everything moving to digital space, screen time will keep increasing. To minimize the stress on the user’s eyes, keep the contrast ratio in check for foreground and background color. Limit the usage of bright colors. Mobile devices and all renowned mobile apps are enabling dark mode functionality in their apps to help users overcome challenges like eye fatigue and blinking. Check out our tips and best practices for improving mobile app accessibility, and see how a dedicated mobile app development agency can help you implement these crucial features.Adaptability:
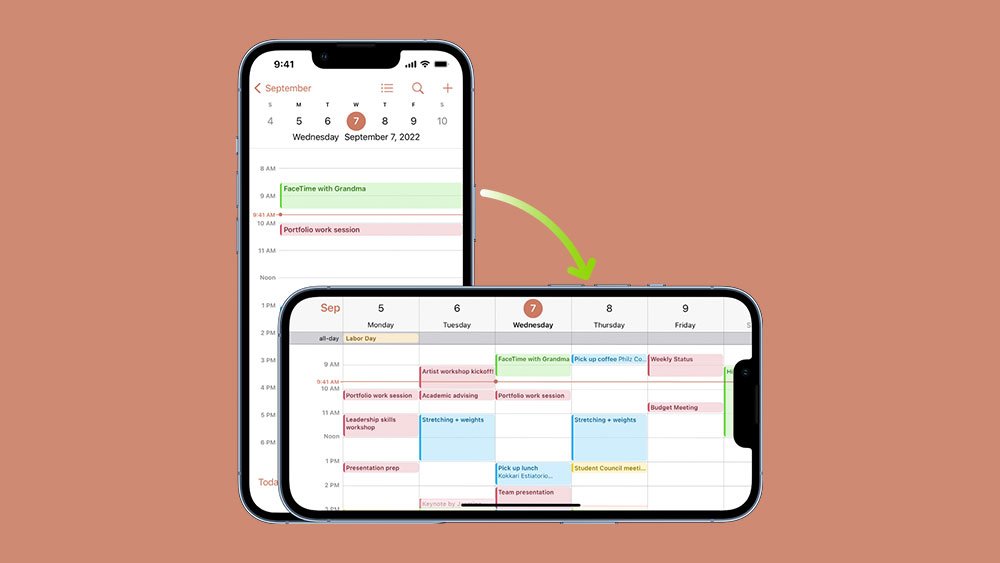
You never know the user's preferences, whether the choice of screen orientation or screen size. No generalized formula can be implemented to decide on one code that fits all device configurations. So, don’t fix the screen vertically! The adaptability of UI is crucial for people suffering from motor impairments, cognitive fatigue, and learning disabilities. At WedoWebApps, we strictly adhere to accessibility guidelines for native mobile apps to develop inclusive mobile applications for your users worldwide.
Ease the Search
Voice Search:
Voice search powers individuals with cognitive issues and repetitive stress injuries who face challenges searching for what they are looking for without typing manually. Google voice assistant, Siri, Cortana, and several such voice search options haveScan & Search:
Though it’s not a core accessibility feature, scan search/ image search options ease product searching for people with dyslexia. Ecommerce businesses are using the scan & search feature to simply product search for users. Implementing mobile app accessibility tips is vital, but creating a great user experience goes beyond that. Explore mobile app UX best practices to design apps that users love.Wrapping Up
The success of any mobile app can be measured using mobile apps metrics. To optimize mobile app performance per accessibility guidelines, accessibility testing, and live app testing has been done many times before making it live. Add one more touchpoint to your business by launching your mobile app. WeDoWebApps LTD is a Mobile App Development Agency in London that can help you with everything, from mobile apps wireframe to app designing, testing, and launch to post-deployment services.Frequently Asked Questions
Though mobile devices have a major share in web traffic, and mobile apps are slowly taking over the stage of websites, we still have some share of web users. Websites and mobile apps will coexist at least for the next decade from now.
Android Studio, Flutter, React Native, Titanium SDK, and several such best platforms stand out for mobile app development. The choice of platform depends on the OS of your choice. Please share your project requirements to help you decide the best platform to develop your mobile app.
To make mobile applications accessible, initial consideration of accessibility guidelines is to be taken when the mobile apps wireframe is readied. It will reduce the back and forth between QA and dev teams.
Since mobile devices are handier and easy to use, individuals prefer mobile surfing over web surfing. Convenience is definitely one of the primary reasons behind an individual’s preferences for mobile apps over websites.
Though tools are not the replacement for manual and live testing options, they aid in accessibility testing. Google Android accessibility scanner helps scan the mobile app and analyze elements of the app per accessibility guidelines.
Mobile apps metrics help you evaluate any mobile application's success and clarify the new features to be added. The navigation style, page-specific traffic on multiple screens, and exit rate of mobile apps tell which pages need to be optimized well and the type of features customers are looking for. Retention rate, churn rate, average revenue per user, CRO, active users, customers lifetime value are the mobile apps metrics you need to track.

